Web 架构 JAMStack“以动制静”
✨文章摘要(AI生成)
笔者在阅读《微前端设计与实现》时,发现了 JAMStack 这一概念,尽管最初认为它是新奇的,但经过研究后意识到其实它是对静态网页的一种扩展。静态网页的特点在于内容固定、加载速度快、易于部署且安全性高,然而在交互性和更新方面存在一定的局限性。
JAMStack 则通过“以动制静”的方式,将动态内容生成静态网页,利用静态网页生成器和前端框架,结合无服务功能,实现更快的加载速度和更高的安全性。尽管 JAMStack 有诸多优势,但在实时交互、数据更新和技术门槛等方面也面临挑战。笔者设想结合 vitepress 和 Node.js,构建一个内容管理平台,以实现更优雅的静态网页生成方式。
前言
最近在看《微前端设计与实现》这本书,其中提到了这个概念,最开始笔者以为是什么新奇的概念,经过一定的了解之后,结果是可能大家都使用过或者是知道的,只是没有将那些动作概念化罢了
插一句题外话,感觉计算机书籍关于《XXX 的设计与实现》的书籍好多,比如最近很火的《Vue.js 设计与实现》,以及《Redis 的设计与实现》、《Linux 内核设计与实现》等等...,感觉都还不错。
静态网页简介
在介绍 JAMStack 之前,你还得知道静态网页这个概念,当然这是一个非常常见的概念,如何你已经熟悉,可以自信地跳过本章节。
静态网页是什么:
静态网页是指网页内容固定不变,不含有动态内容的网页。它使用基本的 HTML、CSS 和 JavaScript 等前端技术创建,并且一旦生成就不会再改变。静态网页通常由纯文本、图片和链接组成,不能实时与数据库进行交互。
举几个例子对比一下:
通常来说现在你所使用的可能大多数网页都是属于动态网页,比如掘金平台、Github、Youtube、Bilibili 等等,这些网站都是具有强交互性的,所以只能是动态网页,而静态网页通常是以下内容:
- 个人博客网站,比如笔者自己使用
vitepress搭建的网站就属于静态网站 - 公司的产品介绍页面
- 个人简历页面
- 在线学习课程的静态页面
- 电子商务平台的静态商品详情页面
- 新闻网站的静态新闻报道页面
这些静态网页一般用于展示信息、提供简单的交互功能或者作为导航页面。与动态网页相比,静态网页的内容相对固定,加载速度较快。
这里其实已经简单提到了静态网页的优缺点,下面详细分点说明一下:
静态网页的优点:
- 加载速度快:静态网页的内容固定不变,浏览器可以直接加载整个页面,因此加载速度较快。
- 简单易部署:静态网页只需将 HTML、CSS 和 JavaScript 等文件上传至服务器,不需要额外的数据库和服务器端脚本支持,部署更简单。
- 系统占用低:对于服务器的系统资源要求非常低
- 安全性高:静态网页没有交互性和后台权限,因此相对安全,减少了潜在的漏洞风险。
- 易于搜索:搜索引擎可以直接获取静态网站的全部内容,而非在动态网页中的动态数据难以获取
静态网页的缺点:
- 更新维护困难:如果需要对静态网页进行更新或修改,需要手动编辑和重新上传整个页面。
- 交互功能有限:静态网页无法实现复杂的交互功能,无法实时与数据库进行交互,不能根据用户的操作动态地改变内容,对于绝大多数业务来说,根本不具备可行性。
JAMStack“以动制静”
既然静态网页有如此多的优势,但对于大多数业务来说却无法使用这种技术。中和一下,JAMStack 就出来了(注意,JAMStack 适用范围也比较局限,基本上也只是扩展了一下静态网页)。
基本概念:JAMStack 是一种现代的网站架构模式,它将网站的开发、构建和部署进行解耦,并利用预渲染和静态化技术来提供更快、更安全和更高性能的网站体验。
上面这句话太官方了,通俗一点就是笔者在本小节制定的标题“以动制静”:
- “动”指的是内容是动态的
- “制”在这里是制造、生成的意思
- “静”自然就是指的生成的最终产物是静态网页
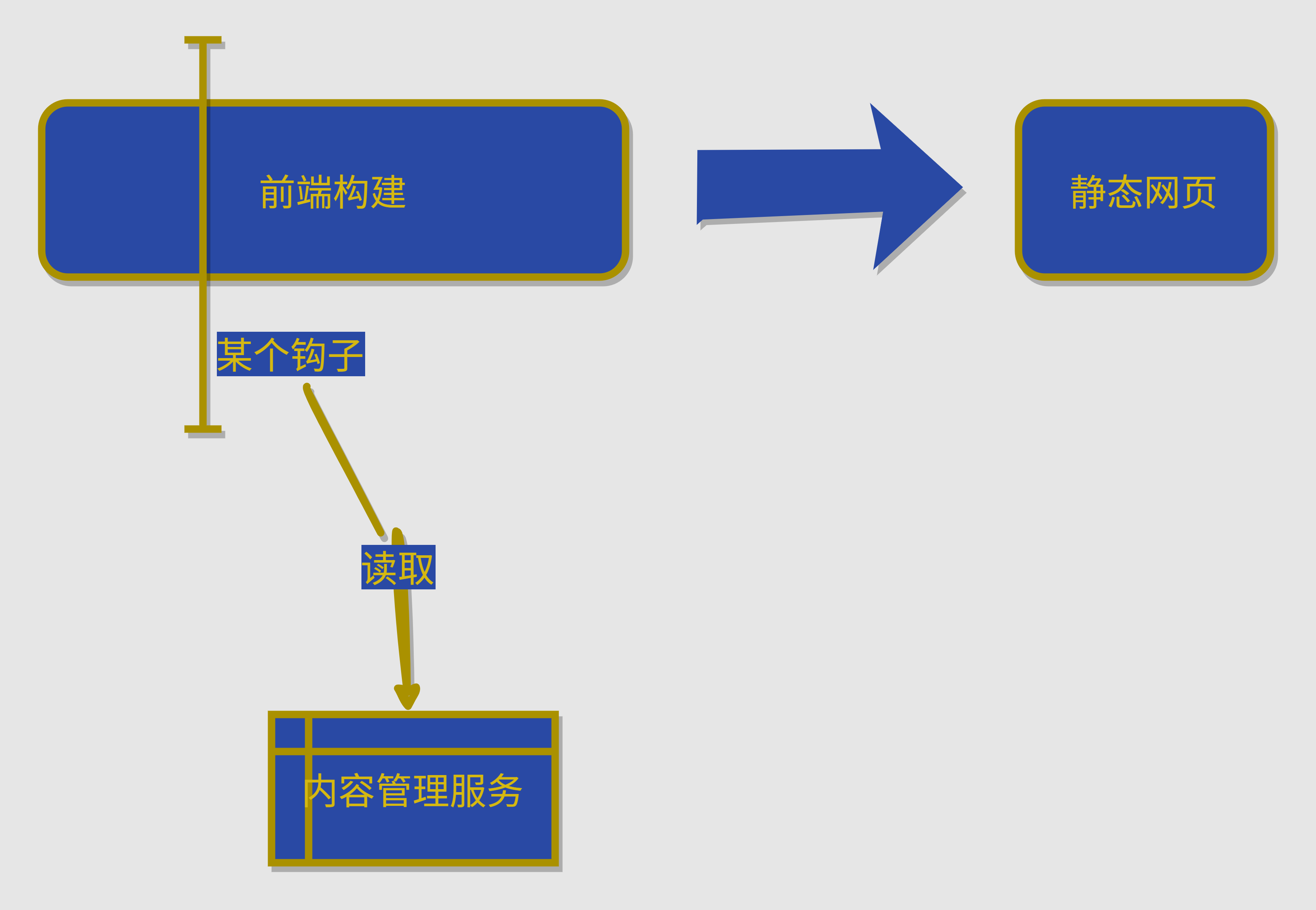
下面用一张图来表示:

JAMStack 的主要组成部分包括:
- 静态网页生成(Static Site Generation,SSG):使用静态网页生成器(如 Gatsby、Next.js 等),将网站内容提前编译成静态 HTML 文件,并在构建过程中创建路由和数据层。这样,网站在请求时可以直接提供预渲染好的静态内容,无需动态生成。
- 前端 JavaScript 框架:Jamstack 通常使用现代的前端框架(如 React、Vue.js 等)来处理用户界面的渲染和交互。这些框架可以与静态网页生成器无缝集成,使得前端开发更加灵活和高效。
- 无服务功能(Serverless Functions):JAMStack 通过无服务器计算(如 AWS Lambda、Netlify Functions 等)来执行动态或交互式功能,如表单提交、数据处理等。这些功能可以通过 API 调用来实现,而无需维护传统的后端服务器,比如笔者在自己静态博客中添加的 Giscus 评论组件就可以理解为这类功能,保证了一定的交互性。
开源的博客系统hexo其实也属于 JAMStack 架构。它的内容管理使用的是本地文件系统,也就是你的博客是以 markdown 放在 source 目录,然后 hexo 在构建过程中,会读取这个目录,并生成相应的网页。
JAMStack 优势
JAMStack 的优点包括(基本就是静态网页的优势):
- 更快的加载速度:由于网站内容是提前生成和预渲染的静态 HTML 文件,访问者可以快速加载页面,提供更好的性能和用户体验。
- 更高的安全性:由于静态网页只包含静态文件,并且没有后端服务器,因此减少了针对服务器端脚本的攻击和安全漏洞的风险。
- 更易于扩展和部署:JAMStack 的架构使得网站的开发和部署变得简单和灵活,可以使用版本控制系统(如 Git)来管理代码,并利用 CDN 将网站的静态文件全球分发。
JAMStack 已经得到越来越多的开发者和企业的采用,无论是搭建静态网站、博客、电子商务网站,还是构建复杂的 Web 应用程序,都可以从 JAMStack 的优势中受益。
JAMStack 劣势
其实理解了 JAMStack 是什么,自然而然就知道了它的优势劣势了,下面继续简单总结一下其劣势:
- 实时交互限制:JAMStack 的核心思想是将网站的前端与后端逻辑分离,使前端主要负责静态网页的渲染和展示。这会导致在实时交互方面的一些限制,例如对实时聊天、实时通知等功能的支持相对较弱。
- 数据更新交互复杂:由于 JAMStack 使用前端生成静态网页的方式,当网站需要频繁更新或涉及到复杂的数据交互时,开发人员可能需要额外的工作来确保网站内容的准确性和实时性。
- 技术门槛较高:采用 JAMStack 开发网站通常需要掌握多种技术,如静态网页生成器、前端框架、API 调用等。对于不熟悉这些技术的开发人员来说,可能需要一定的学习和实践才能掌握 JAMStack 开发。
- 某些功能依赖于第三方服务:JAMStack 开发往往会依赖于一些第三方服务,如内容管理系统(CMS)、云存储等。如果这些服务出现故障或停止运营,可能会影响网站的正常功能和运营。
最后
由于笔者经常使用 vitepress,那么是不是可以基于此架构,搭建一个基于 node(nest.js)的内容管理平台,然后在 vitepress 构建的时候不是读取本地文件目录,而是调用 API 获取所有的 md 文件,从而完成静态网页的生成。
结合一些自动化流程,比如 github action,或者直接在 node 服务里面内置 vitepress 构建脚本文件,一键式部署运行,这样就可以避免每次都要在本地仓库改代码,再 pull 了。就可以优雅在自建服务中类似于博客平台编辑一样编写自己的博客,然后一键生成静态网页之类的。
当然,上述仅仅是一个想法,是不是有已经实现过的并未调研,可行性也有待商榷,欢迎讨论。