聊聊前后端分离(历史、职责划分、未来发展)
✨文章摘要(AI生成)
笔者在这篇文章中深入探讨了前后端分离的历史、职责划分及未来发展。前后端分离的出现可以从业务和技术两个层面理解,随着互联网的普及和用户基数的增加,功能业务变得复杂,促使了这一模式的发展。文章梳理了前后端分离的五个重要阶段:传统 MVC 架构、Ajax 的出现、SPA 的普及、微服务架构和 BFF 模式,以及 Serverless 架构的兴起。
笔者强调,前后端的职责划分不仅仅是页面操作和数据库操作的区分,还包括如何在前端和后端之间有效分配业务处理和数据计算。笔者认为,尽量将可在前端处理的数据放在前端进行处理,以提高响应速度和降低服务器压力,但也指出了需放在后端处理的特定情况。最后,笔者鼓励前端工程师具备全栈思维,从全局出发思考前端问题,以更好适应未来的发展趋势。
前言
3 月下旬了,时间过得真快,才发觉已经有几周没写文章了😠。
前面写了一篇Cookie-Session 与 JWT 对比这样一篇文章,引发了我对未来前后端分离模式的一个思考。你可能会问,这两者能扯上什么关系?请听我慢慢道来...
其实了解这两者区别的应该都清楚,主要就是把登录态的存储是放在前端(用户设备上)存储还是放在后端(服务器)上存储的一个区别,具体的优缺点这里不过多赘述,可以查看一下往期文章。
所以,这相当于就涉及到了某些业务处理既可以交给前端,又可以交给后端,甚至前端后端都需要处理一下(如权限管理,数据校验这类)。这就是前后端的一个职责划分。
这与边缘计算与云计算的概念是类似的。前端相当于边缘计算,把一些计算和业务放在用户设备进行处理;而后端就相当于云计算,操作在中心化服务器上进行处理的。这里解释一下边缘计算与云计算的概念:
- 边缘计算(Edge Computing)是一种分布式计算模型,它将计算和数据存储放置在接近数据源的边缘设备上,如传感器、路由器、智能手机等,以减少数据传输延迟和网络拥塞。
- 边缘计算与云计算不同,云计算是将数据存储在云端数据中心,边缘计算则是将计算资源放在靠近数据源的设备上。这使得数据能够更快地处理和分析,以及更好地保护数据隐私和安全。
所以就想着梳理一下前后端分离的相关知识,以对全局更加了解,从而更好的服务于作为前端工程师的岗位😏😏😏
概述
总的来说,可以从以下两个层面解释前后端分离的出现:
- 业务:时代的发展=>互联网的普及=>用户基数的增加=>功能业务的复杂=>前后端分离
- 技术:业务的复杂=>有技术的需求=>Ajax 的出现、SPA 的普及等等=>前后端分离
关于前后端分离时代的划分,网上的文章各不相同,虽然划分的名词不同,但主要内容,脉络还是一致,这里笔者更愿意以技术名词将其划分为如下 5 个部分:
- 传统 MVC 架构
- Ajax 的出现
- SPA 的普及
- 微服务架构的发展 & BFF
- Serverless 架构的兴起
1.传统 MVC 架构
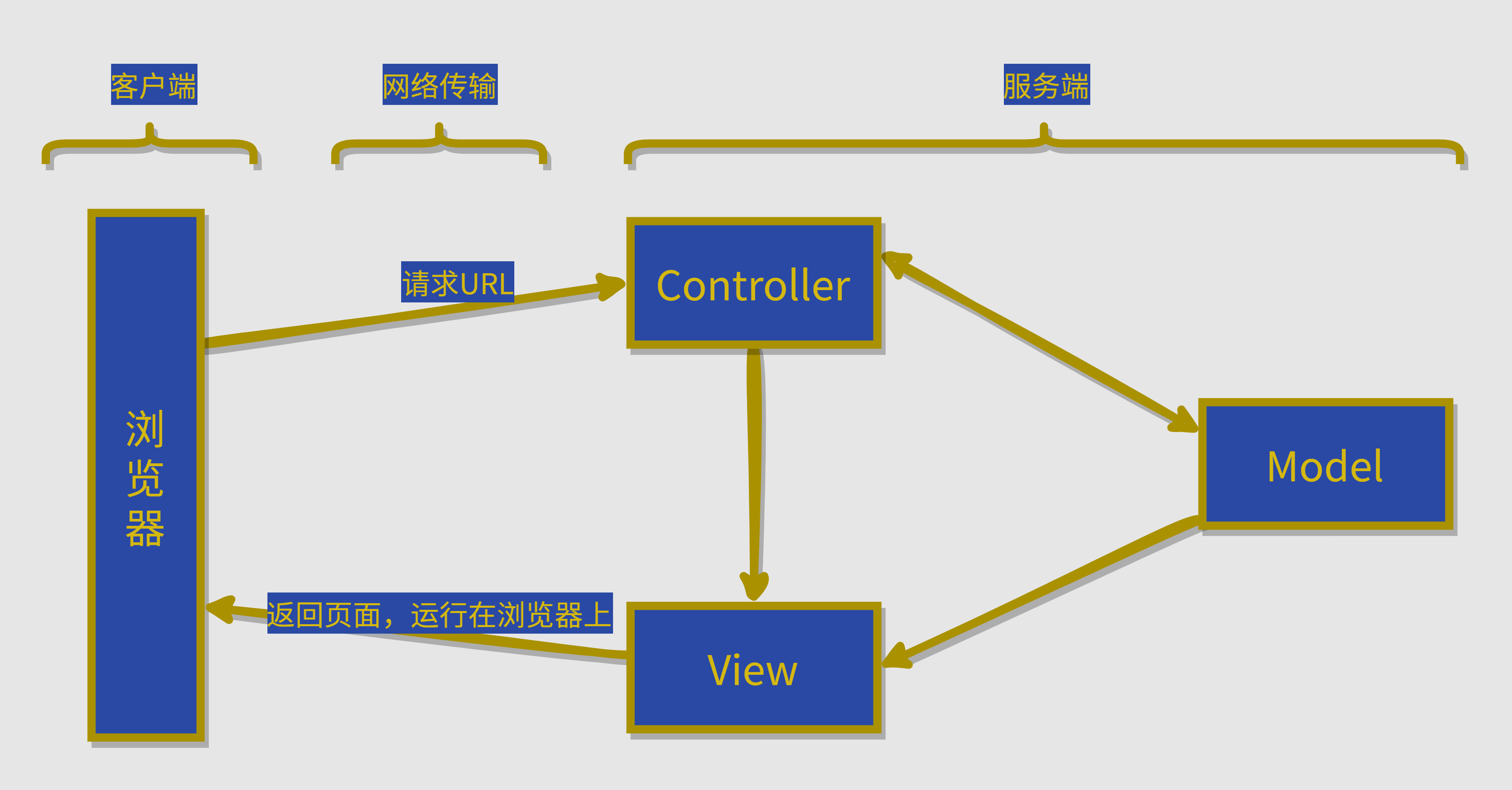
其基本结构图如下:

这种架构下,前后端的代码紧密耦合,难以分离
比如前端代码中经常嵌入后端的 java 代码,导致前端开发人员必须具备后端开发的知识和技能,而后端开发人员也必须了解前端的技术。
这种架构在开发和维护方面较为困难,随着 Web 应用的复杂性不断提高,这种架构逐渐显得力不从心。
2.Ajax 的出现
随着 Ajax 技术的出现,前端页面可以异步获取数据,不必每次都刷新整个页面。这使得前端页面的功能和交互性大大提高,用户体验得到了显著的改善。同时,后端可以通过提供 RESTful API,为前端页面提供数据和服务,两者之间的耦合性逐渐降低。
具体来说,这里还是先将目光注视在上面的那张图上:
- 之前页面更新的步骤是重新请求页面,服务器根据 View 中嵌入的后端动态代码生成带有数据的页面,然后返回给用户端。这种也就是整个页面全部更新。
- 而现在,View 中可以不用再嵌入后端的代码了,数据的更新只需在浏览器端通过网络请求后端提供的 RESTful 接口,然后使用 JS 操作 DOM 重新渲染页面即可。这种也就是页面局部更新。
下图就是通过 Ajax 请求的时序图:

你可以简单理解为 Ajax 技术替换了前端内嵌后端代码这项技术,前端虽然不用学习后端代码或者模板语法这类技术,但是作为有得必有失,就需要学习 Ajax 这项技术。但总归比学习后端语法的学习成本低。
Ajax 技术的出现是前后端分离兴起的前提条件。
3.SPA 的普及
刚开始前端还是MPA(Mutiple Page Application),此时虽然后续页面的局部更新不依赖于后端代码内嵌,只依赖于接口;但每个 URL 与前端页面的对应关系仍然还是由后端进行控制,此时前后端仍然有一定的耦合,所以有些文章将这 MPA+Ajax 这种情况叫做半分离时代。
随着技术的进步,为了更高的提高开发效率,SPA(Single Page Application)逐渐普及,我们的前端 MV* 时代开始到来...
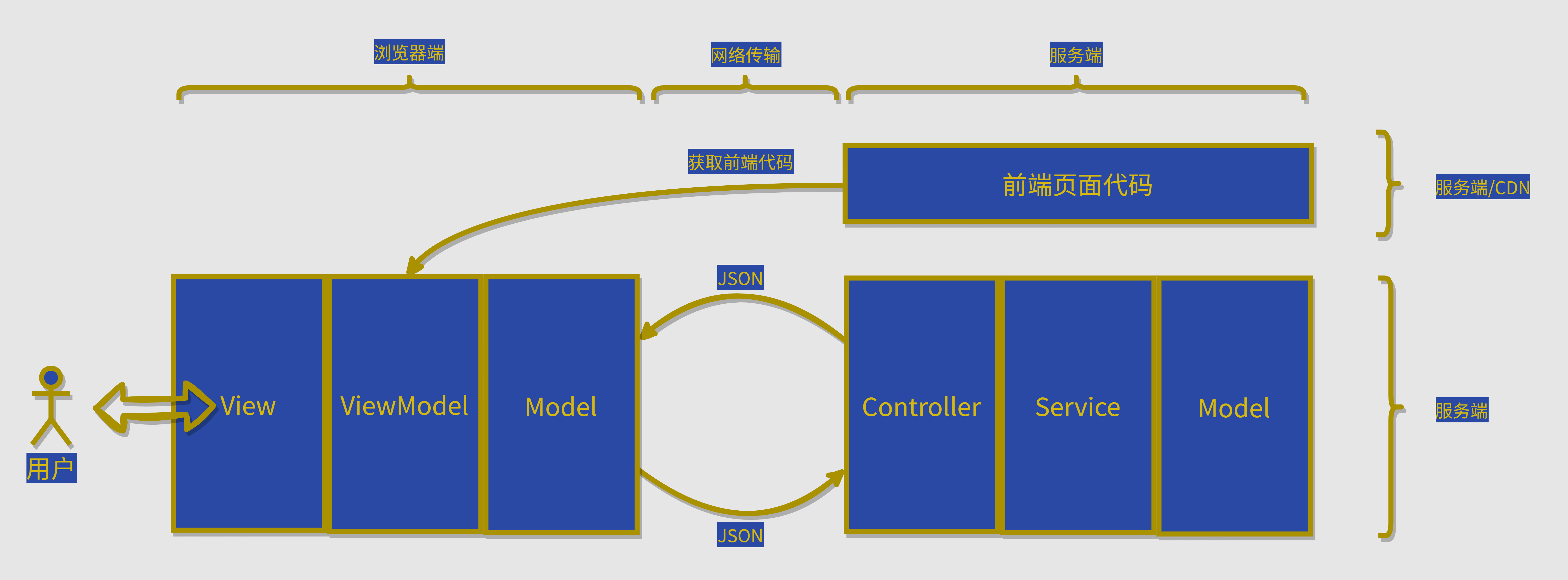
如下是 SPA 时代下前后端分离的架构图(前端以 MVVM 为例):

此时前后端才是所谓的分离,通过 JSON 进行数据交互,路由由前端自行控制,从而实现前后端的真正解耦。
4.微服务架构的发展 & BFF
随着 NodeJS 的成熟,一个叫做 BFF(Backend For Frontend)的技术架构出现在了开发者的视野中,BFF 是为了解决微服务架构中的前端和后端之间的耦合问题而提出的,它是 Web 应用程序的后端和前端之间的中间层。
BFF 模式通过将前端和后端之间的接口逻辑放在一个单独的服务中,将前端与后端之间的耦合度降低到最低。这个服务只为前端提供特定的接口,而不是提供整个后端系统的接口。这使得前端团队可以专注于开发他们需要的接口,而后端团队则可以专注于为不同的客户端(如 Web 和移动应用程序)提供最佳的服务。
如下是带有 BFF 的架构图:

在前后端中间增加了一个 BFF,就相当于设计模式中的适配器模式,解耦。具体来说,有如下优势:
- 专注于前端需求:BFF 是为了满足前端需求而设计的,因此它可以专注于前端需要的功能和性能,而无需考虑其他方面的问题。这使得 BFF 能够更好地满足前端的需求,提供更好的用户体验。
- 灵活性:由于 BFF 是一个中间层,可以自由选择技术栈,并在不影响其他层的情况下进行更改和优化。这使得 BFF 非常灵活,可以根据需要快速进行调整和改进。
- 可扩展性:BFF 可以在需要时轻松地进行扩展。当有新的前端功能需要实现时,可以向 BFF 添加新的服务或更改现有的服务,而无需修改后端的代码。
- 性能优化:BFF 可以通过将请求从前端分离出来并使用专门的服务来处理它们来提高性能。这可以使 BFF 在需要时缓存数据,减少网络延迟,并减轻后端的负担。
- 更好的安全性:BFF 可以在前端和后端之间提供额外的安全性。例如,BFF 可以处理授权和身份验证,从而减少后端的安全风险。
总的来说,BFF 架构模式提供了许多优势,包括专注于前端需求、灵活性、可扩展性、性能优化和更好的安全性。这些优势可以帮助开发团队更好地满足前端需求并提供更好的用户体验。
5.Serverless 架构的兴起
BFF 由一般前端程序员开发,即使 BFF 是为前端服务的,从工作职责上区分是属于前端,但总归是一个后端服务的,意味着前端程序员也需要处理高并发、部署、负载均衡、备份冗灾、监控报警等等一系列对于前端程序员相对来说比较陌生的事物。
而这个问题就可以很好的被 Serverless 解决。
Serverless 架构是一种云计算模型,它通过将代码运行环境和基础设施的管理交给云服务提供商来简化应用程序开发和部署。以下是 Serverless 如何促进前后端分离的几个方面:
- 无需管理服务器:使用 Serverless,开发人员无需考虑服务器的管理,例如配置、扩展和维护等问题。这意味着前端和后端开发人员可以更专注于自己的领域,而无需关心服务器的运行和管理。
- 独立部署:Serverless 架构允许独立部署每个函数或服务。这使得前端和后端开发人员可以根据需要独立地开发、测试和部署他们的代码,而不需要等待其他团队完成其工作。
- 适合微服务架构:Serverless 架构非常适合微服务架构,其中应用程序被拆分成多个小型服务。每个服务可以独立开发和部署,从而促进前后端分离。
- 按需计费:Serverless 按照每个函数的实际使用量进行计费,而不是预先支付一定量的服务器资源。这意味着前端和后端开发人员可以仅针对实际使用的资源进行支付,并根据需要进行扩展。
总的来说,Serverless 架构模式通过简化基础设施管理、独立部署、适合微服务架构和按需计费等方式促进前后端分离。这使得开发人员可以更专注于自己的领域,而不必担心服务器管理和资源预测等问题。
此时前端程序员就只需在 BFF 中调用一下 RPC/HTTP,写写 JS 处理一下逻辑。前后端分离得到进一步发展...
一些想法(前后端职责)
这篇文章演示提到了关于前后端的一个简单的职责划分,如下图:

这里笔者不过多赘述,仅仅想谈的是随着技术的发展(V8、WebWorker、Webassembly、WebGL,TensorflowJS 等等),浏览器端可以承受更多的业务处理和数据计算。
这就意味着在浏览器端不仅仅只能操作 DOM,展示数据了,同样也可以承受一定的业务处理,数据计算。并且相对于在中心服务器进行处理,这种在用户设备上进行处理有如下优势:
- 减少网络传输,提高响应速度
- 降低服务器压力
- 特定情况下可以保护用户隐私
举个常见的例子,比如使用 TensorflowJS 调用浏览器摄像头,从而识别用户的肢体动作进行交互,而识别的模型程序既可以放在中心服务器,现在也可以放在前端,并且也较为成熟了。所以该怎么选择呢?
这个答案大家应该都比较清楚,自然放在是前端,毕竟视频的传输极其消耗网络带宽,以及摄像头是较为隐私的部分了。
说了这么多,现在进入正题,也就是笔者想说的想法就是:除开页面操作一般属于前端,数据库操作一般属于后端,其他的业务处理、数据计算其实前后端现在几乎都能处理。就像登录态的处理:Cookie-Session 是把登录态放在中心化服务器上,JWT 是将登录态分发给到各个用户设备上一样。
所以怎么选择就非常重要了,而笔者这里认为能放在前端处理的数据尽量放在前端处理,除开以下特殊情况需要放在中心化服务器中进行处理:
- 安全:某些计算策略、业务处理策略不能公布出来
- 多个用户的数据处理:用户端(前端)自然只能处理该用户的数据,所以多个用户的数据处理只能由服务器进行处理
- 多个设备的协同:这个肯定需要服务器的帮助
- 复杂度特别高的计算:虽然目前用户设备一般性能都不差,但对于一些高复杂度的处理还是只能放在服务器上运算,不能造成用户卡顿,影响用户体验
尽量放在前端处理的好处就是上面提到的:
- 减少网络传输,提高响应速度
- 降低服务器压力
- 特定情况下可以保护用户隐私
这就意味着我们前端工程师就不能仅仅只懂得写页面、操作页面了,得有全栈思维、产品思维,从功能点、业务出发,站在全局思考前端问题...
最后
上述的想法部分笔者实践经验较少,更多可能是纸上谈兵,并没有进行所谓的啥比较全面的可行性分析等等。同时也是借这个契机来梳理一下关于前后端分离模式的一个历史综述,希望对你有所帮助或者能引发你的思考。
如果你有一些宝贵的经验,欢迎友善评论😉