前端自给自足 UI 设计稿?(Midjourney+MasterGo)
✨文章摘要(AI生成)
在这篇文章中,笔者分享了如何利用 Midjourney 与 MasterGo 这两款工具进行前端 UI 设计。过去,笔者在项目开发中常常缺乏统一的设计稿,导致页面风格不一,且修改成本高。为了改善这一点,笔者决定利用 Midjourney 生成 UI 设计稿。
首先,笔者介绍了如何通过 Midjourney 创建 UI 设计,包括使用简单的提示词生成高质量的设计图,并通过调整关键词来获取所需的多页面设计。接着,借助 MasterGo,笔者展示了如何根据生成的设计稿规范主题、设置模板以及绘制图形。通过这些步骤,笔者强调了工具的简单易用性,以及设计师审美能力的重要性。
最终,尽管笔者对自己的设计结果并不完全满意,仍然感到使用这些工具使得 UI 设计变得更加高效。
前言
最近在自己做一个可能有意思的项目。对于公司的项目,一般都是有对应的 UI 设计稿作为参照开发的,而对于自己之前的一些小项目,更多则是套用模板,想到哪写到哪这种方式写的前端页面。
后者这种方式肯定是不对的,就好比我们写代码要先写技术文档,再来写代码一样。
笔者在做现在这个项目的时候,就吃了“想到到哪,写到哪”的亏,一个是没有统一的色调,另外一个就是页面样式调来调去,而这个调来调去是基于代码改来改去,成本较大;就好比 DOM 更新时一种是直接选择 DOM 进行比较,另外一种是使用虚拟 DOM 这种蓝图进行比较一样。
接下来就用非常火的 Midjourney + 一个国产设计软件 MasterGo 来尝试设计一个页面,希望对你有所帮助...
使用 Midjourney
首先,Midjourney 使用非常简单,在官网注册并加入 discord 讨论区就可以了,这里就不过多赘述了,毕竟这个已经火了很久了,相关教程也比较丰富...
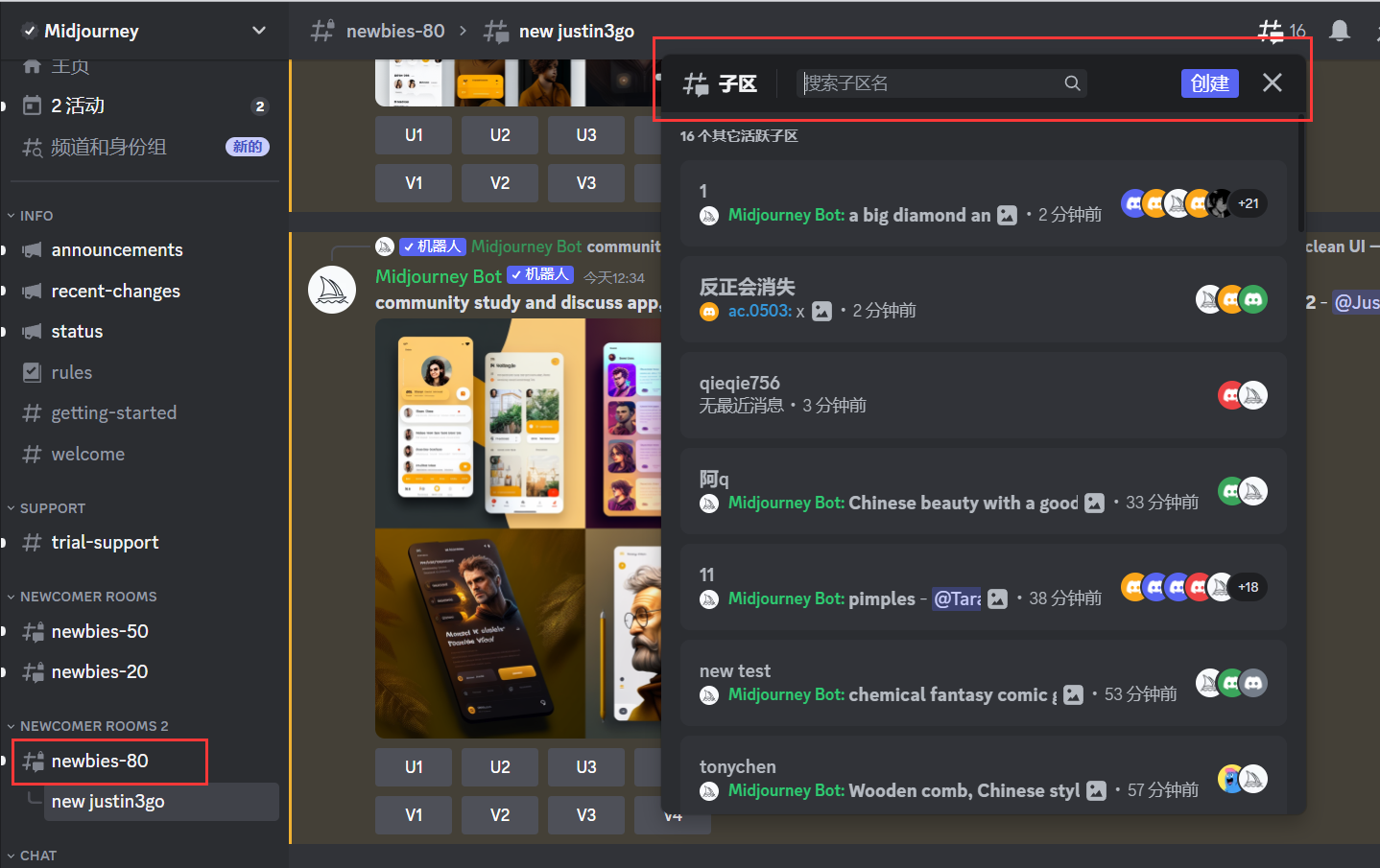
值得注意的是,我们一般可以在newbies新手区创建属于自己的子区,这样我们发出的消息就不会被很快刷新掉。然后就笔者自己的感受,晚上比较拥挤,早上比较流畅。
创建子区的入口:

目前,我们可以使用该 AI 服务满足如下 UI 设计需求:
- 做 UI 设计稿供参考
- 做 icon
- 做 logo
- 做插图
下面笔者仅以做 UI 稿为例进行演示...
提示 Midjourney
然后我们就可以输入/imagine [提示词]使用该服务器 AI 绘画的服务,比如:
/imagine icon for iOS app in high resolution, burger, high quality, HQ — q2我们一般可以按照关键词,关键词,关键词...这样也可以生成比较好的效果,这样其实就不用太注意英语语法了,只需要翻译一下关键词就可以了。
如下是笔者的一个生成过程:
1)开始
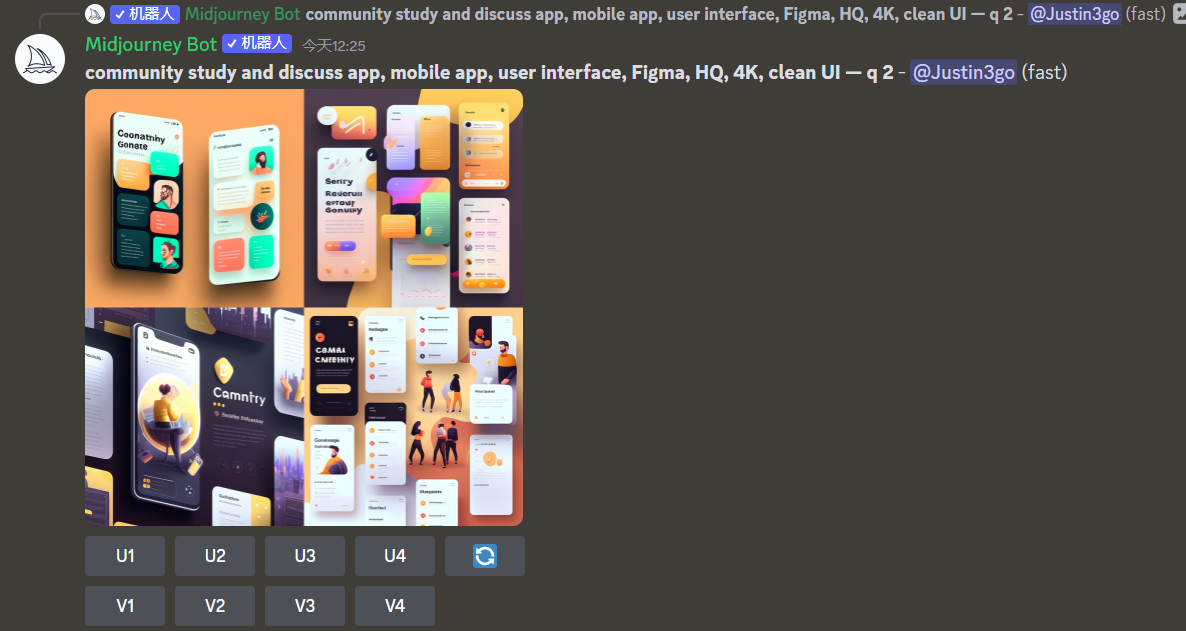
由于是需要生成 UI 图,为了让 AI 更清楚的理解这个需求,所以笔者在这里添加了Figma关键词
输入community study and discuss app, mobile app, user interface, Figma, HQ, 4K, clean UI — q2

2)刷新一下
似乎不太满意,这里点击右下角的刷新按钮,重新生成:

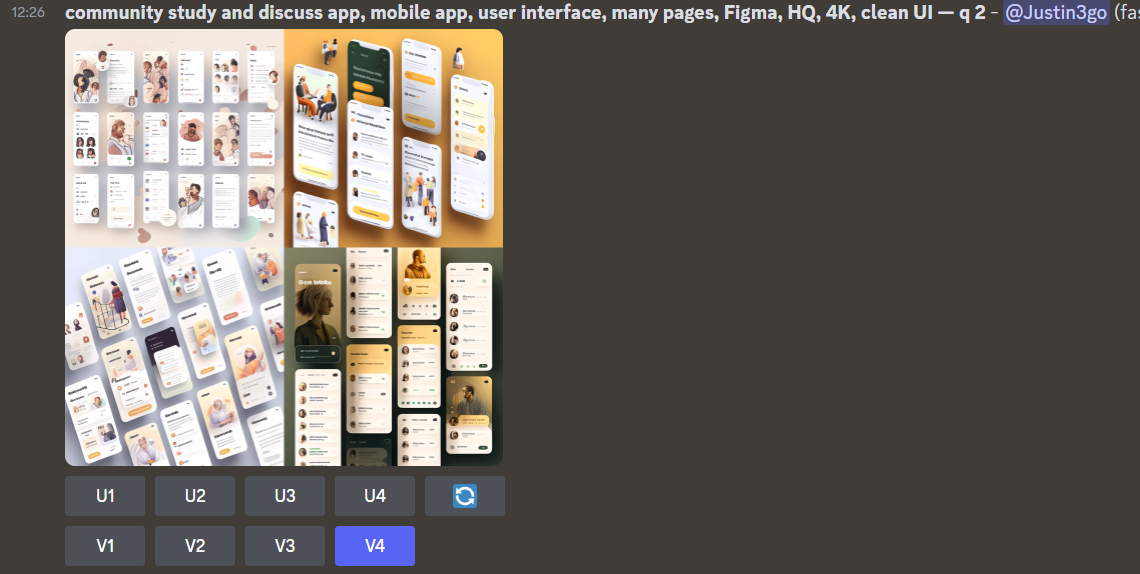
3)增加many pages关键词
然后发现其实笔者需要比较多的页面进行参考设计,所以下一条命令又添加的many pages的关键词:
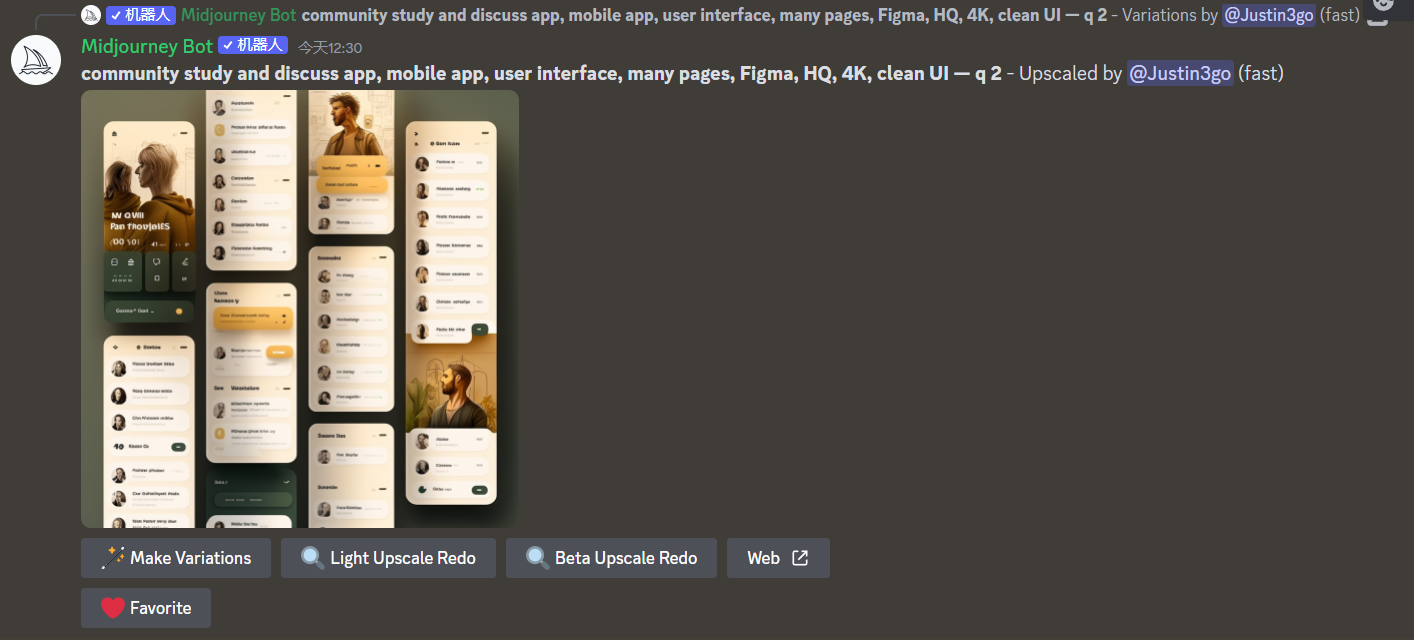
community study and discuss app, mobile app, user interface, many pages, Figma, HQ, 4K, clean UI — q2
4)选择比较满意的版本
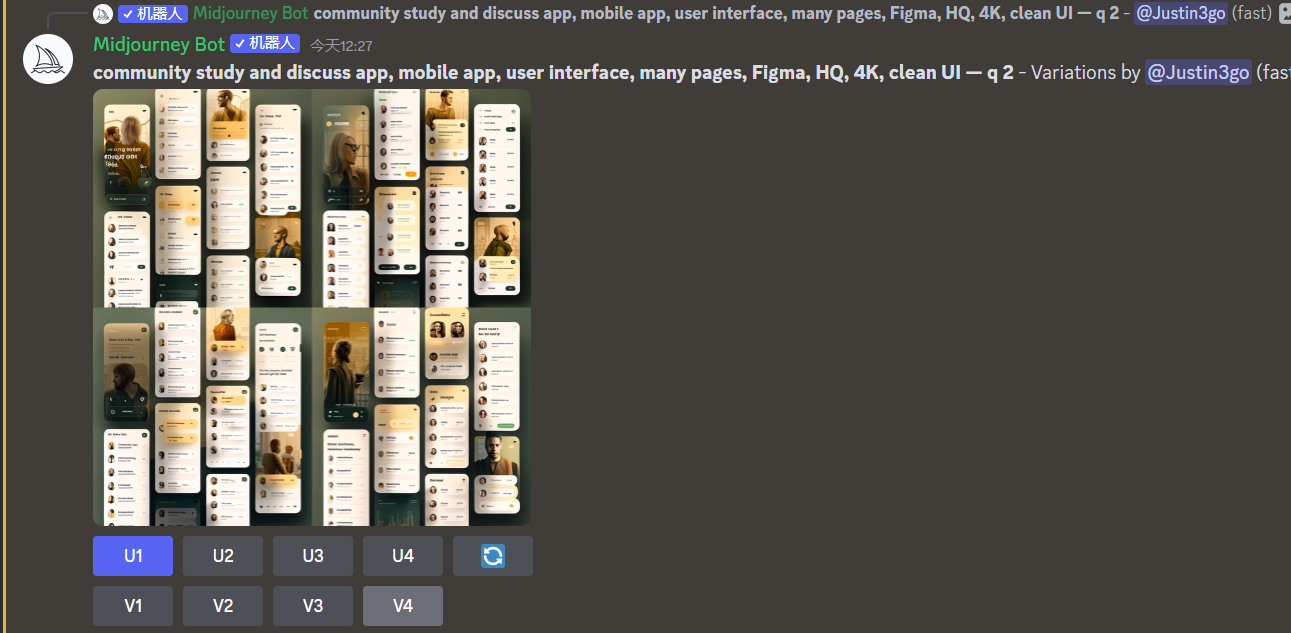
这里笔者觉得上述生成的第四个版本比较不错,所以选择 V4,让 AI 基于此图生成风格类似的图片:

5)使用其中的图片
这里笔者觉得图一不错,想要其中的大图,所以选择上述选项中的U1按钮,生成如下图片:

到此为止,基本上有一个可以供设计参考的 UI 设计稿了,整体风格我们就可以参考这些不同的页面。但是,如果我们想要设计其中一个页面的详情呢,比如一个个人主页这些页面中就没有包含,所以我们如果想继续设计,就还是得继续去问 AI
6)设计个人主页
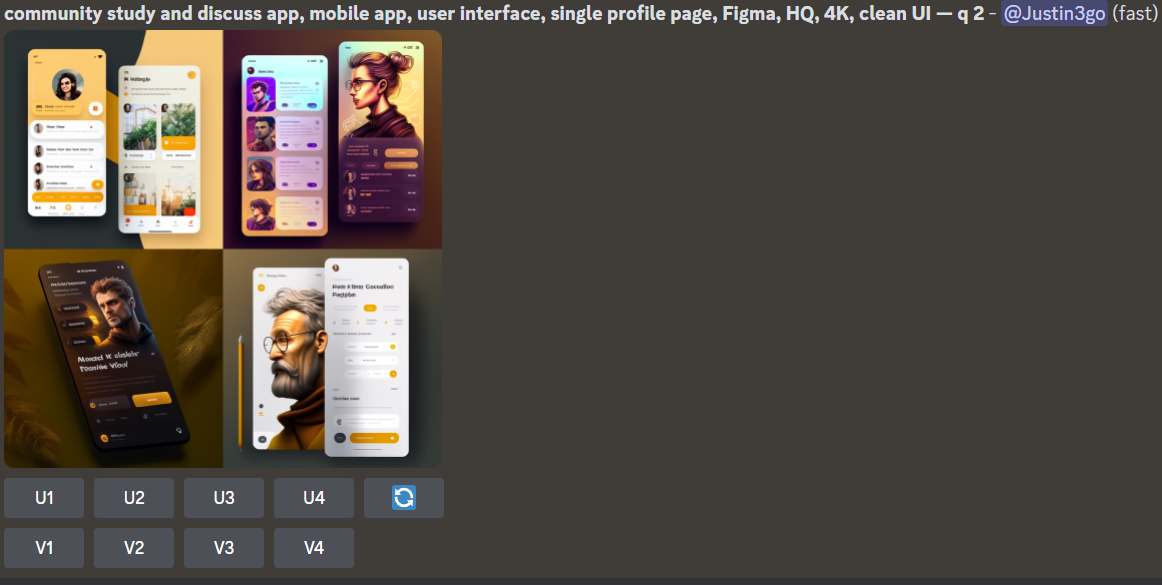
这里,我们在原有关键词的基础上添加了single profile page来生成我们预期的界面:
community study and discuss app, mobile app, user interface, single profile page, Figma, HQ, 4K, clean UI — q 2如下是生成的效果图:

使用 MasterGo
此时,我们基本上有一定的设计灵感了,然后就可以开始画图了。至于为什么选择 MasterGo:个人免费,该有的功能都有,国产对国人友好,上手简单...
对于我这种非深度使用设计软件的人来说,这个软件刚刚好
对于一个程序员来说,各种软件使用的数量应该非常之多,甚至就是做这些软件的开发者。所以对于这款软件的基本使用,由于篇幅有限,我这里就不详细介绍了,相信你自己去多点点就啥都会了
B 站也有他们出的官方教程,也可以自己去看看,不过该教程更多是讲解软件的使用,一些 UI 设计的基础知识并没有详细讲解
接下来我们就根据参考图来设计一个 UI 稿
1)规范主题
我们可以根据参考图先规范我们的主题颜色,比如背景颜色,前景色等等;规范我们的文字样式,比如标题、正文、注释都可能有不同的大小、字体,甚至于颜色等等,然后可以在 MasterGo 里面设置为模板,模板功能还是非常常用的:
无论是颜色,描边,特效(阴影、模糊这些)都可以设置为模板方便后续使用:

然后我们就可以添加和管理相应的模板了。

2)基本概念介绍
如果你学过 PS、AI 这类软件,这一小部分你可以跳过
- 页面:相当于就是一个分组
- 容器:容纳我们设计图形的地方
- 图层:类似于前端的 z-index
- 钢笔工具:可以绘制几乎你能想到的所有曲线
基本快捷操作:
- 空格拖动
- ALT 点按复制
- ctrl+滚轮缩放
基本上都是其他设计软件通用的一些快捷键,所以大家可以自己按照所想试试就知道了,反正就是 ctrl、alt、shift 这几个键按着试呗,比如正方形我们可以按住 shift 拖动,从中心出发的正方形我们就可以再按住 alt 就可以了...
3)导入基本库
我们可以导入一些模板,比如 uni-app 的uni-ui 的 sketch 文件,或者一些其他的社区资源等等,方便我们直接使用...
4)开始绘制
然后我们就可以开始绘制了,绘制过程非常简单,基本上给出的三个图形:
- 矩形
- 圆
- 直线
就能解决大部分的图形绘制需求,稍微复杂一点的用钢笔也能轻易绘制,这里也不详细演示了,大家作为前端程序员稍微上上手应该就能轻易使用该软件
最后
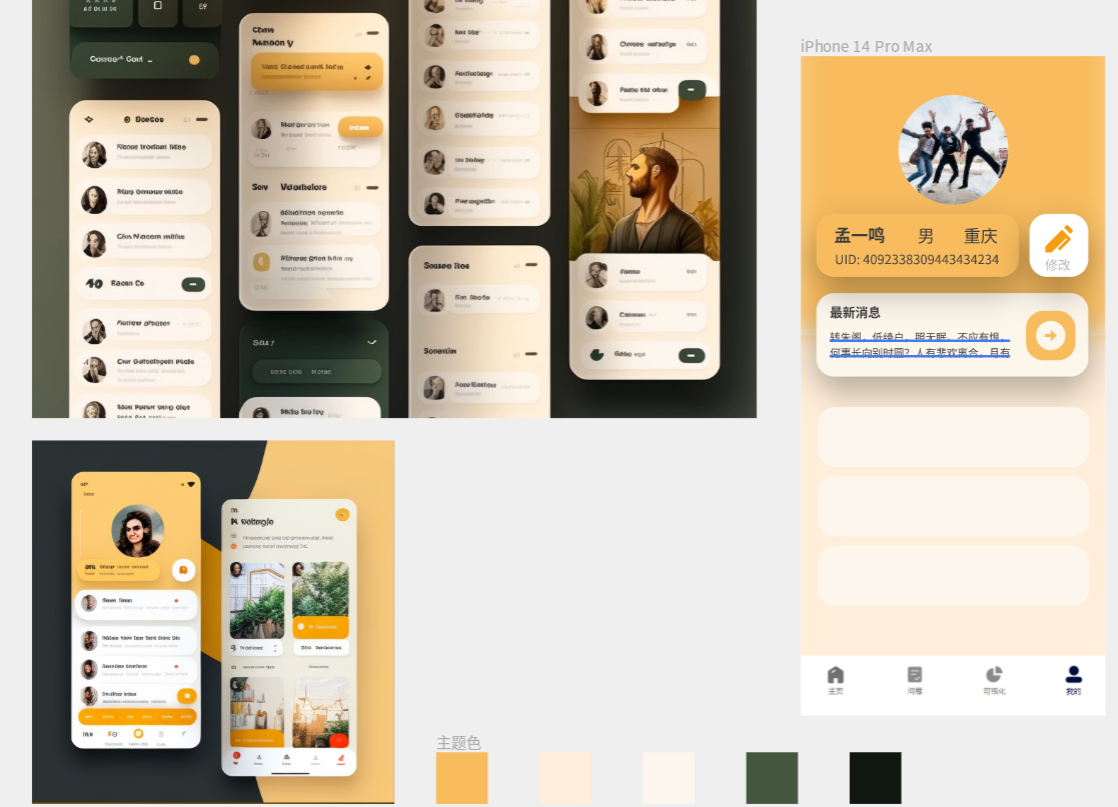
工具的使用总的来说都是非常简单的,但是 UI 设计师的重要素质是审美能力,这一部分并不是轻易能获得和提升的,如下是我在刚才演示过程中设计出来的两个页面:


感觉还是不是很满意,话不多说了,我继续去调排版和样式了
