(极简)给个人博客添加订阅功能
前言
今天给大家分享一种极简的给自己个人博客添加订阅功能的方式,就目前而言,各个个人博客的订阅方式以如下方式为主流:
- RSS订阅
- 一些邮件订阅服务
- 自建服务(没必要)
RSS我基本没用过,应该前些年非常火,了解了一下好像也不是很通用,如果读者没有使用RSS的习惯的话,比如笔者自己就不怎么使用这类产品。
而笔者基本上是通过邮件获取对于其他文章的订阅的,但如果想要在自己的博客给读者添加邮件订阅的功能,就需要去买相关的邮件服务,对这方面的花费笔者感觉不值当,并且限制也多,如下是mailchimp的费用与功能对应关系:

然后今天在突然收到github发送的邮件之后(是一封订阅了某仓库Issue的邮件),似乎有了一定的灵感...
效果演示
话不多说,先上效果!
读者订阅
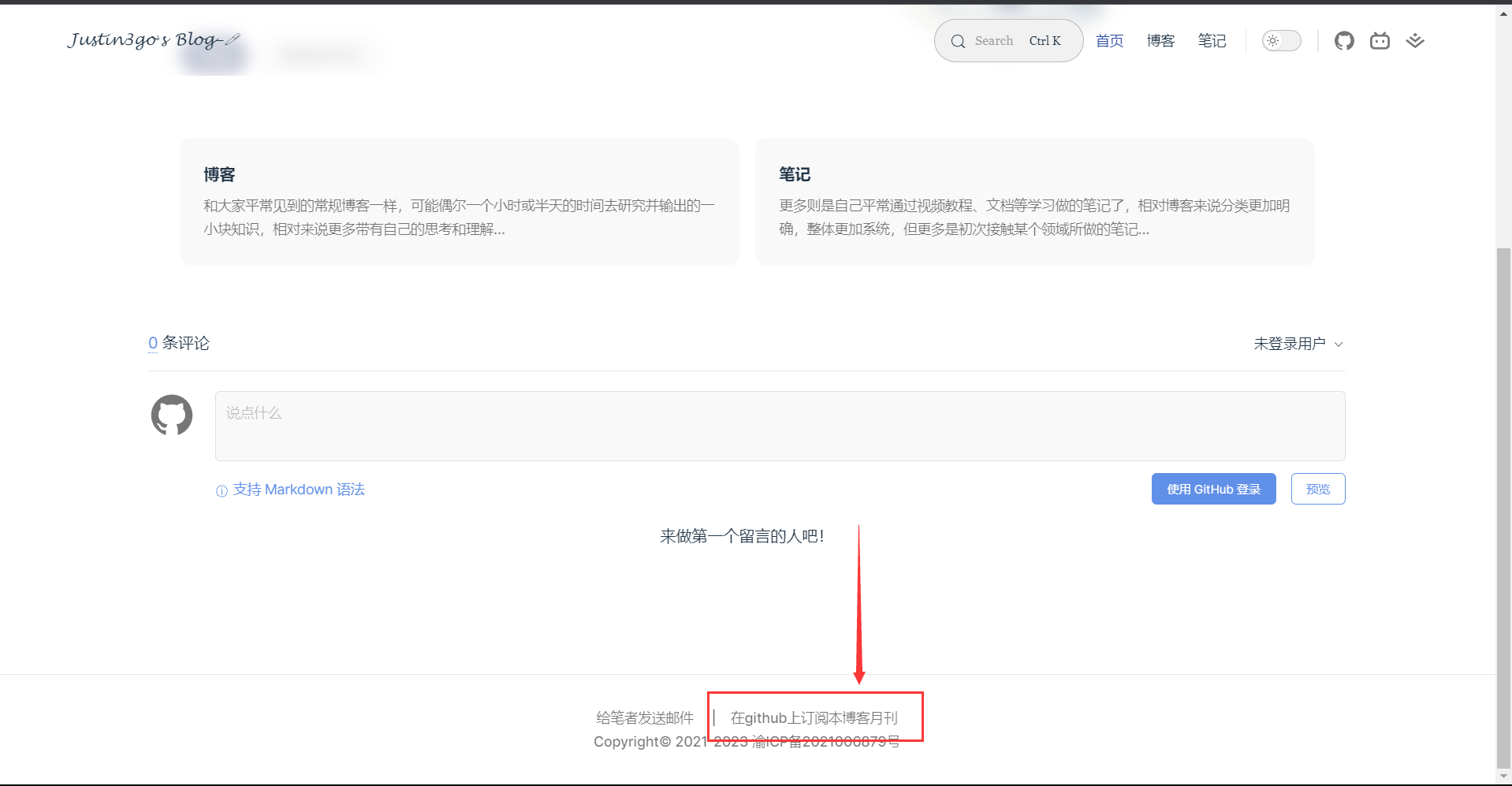
1)点击订阅链接跳转,笔者博客:justin3go.com 欢迎订阅笔者的月刊。

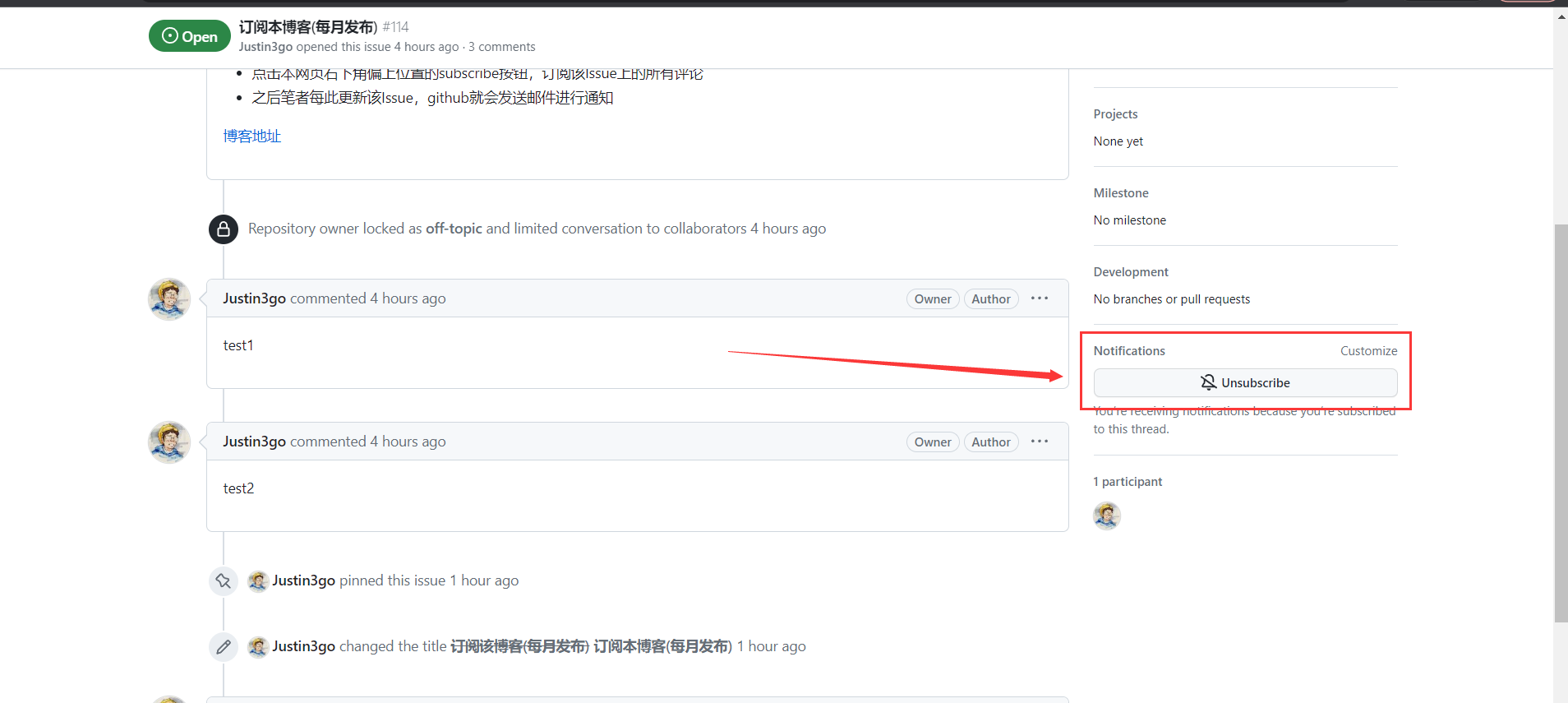
2)在该Issue上订阅:

好,订阅完成,读者的操作也非常简单。而到这里,相信大家差不多也明白其中的实现方式了...
通知读者
接下来,笔者就只需要在该Issue下进行评论,对应订阅的用户就可以接收到由github发送的相关信息以及邮件:
1)评论Issue

2)读者接收到信息:

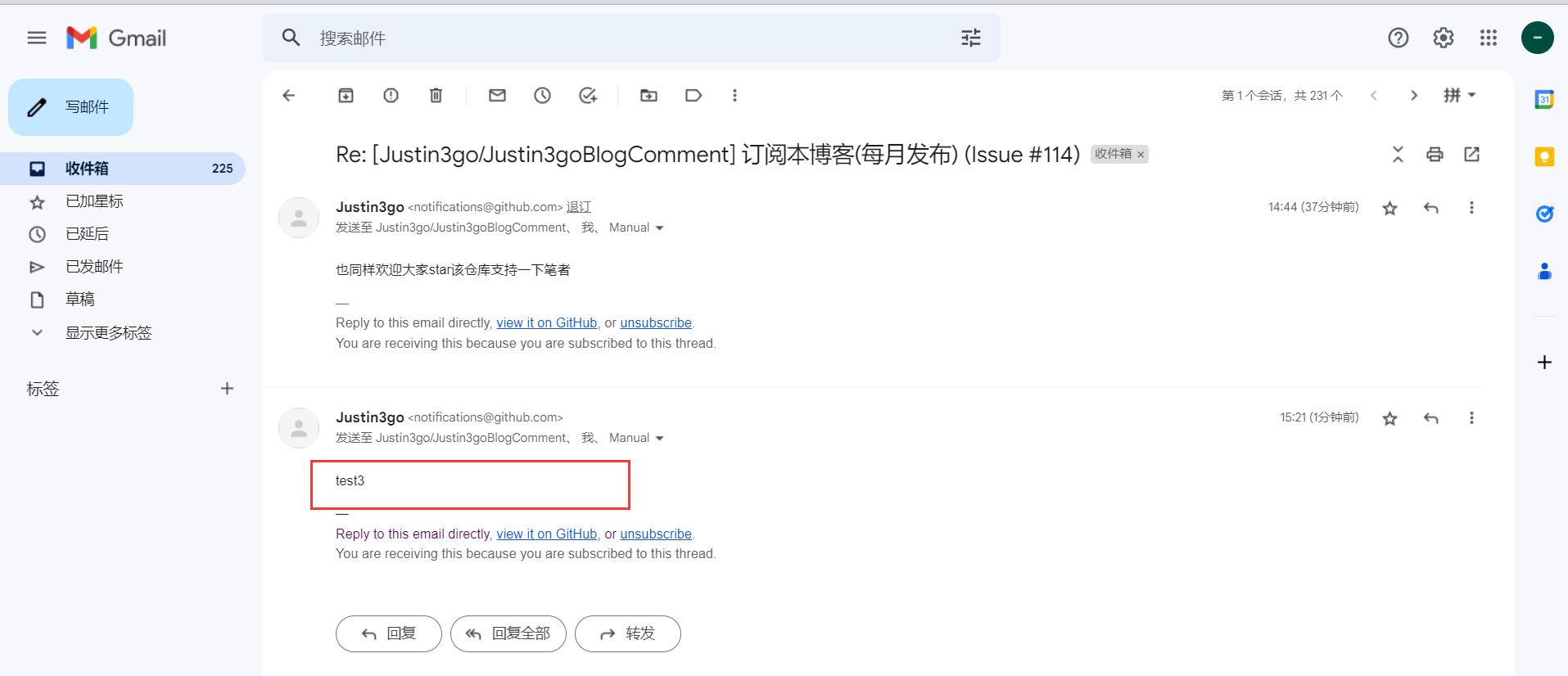
以及邮件也会接受到信息:

使用方式(一行代码)
很简单,就是在你的个人博客某位置添加一个跳转链接就可以了,如下是我在vitepress中添加跳转链接到footer的方式:

完整代码:
html
<a href="https://github.com/Justin3go/Justin3goBlogComment/issues/114" target="_blank">在github上订阅本博客月刊</a>恭喜你,OK了!记得填上自己的仓库链接...
值得注意的是:
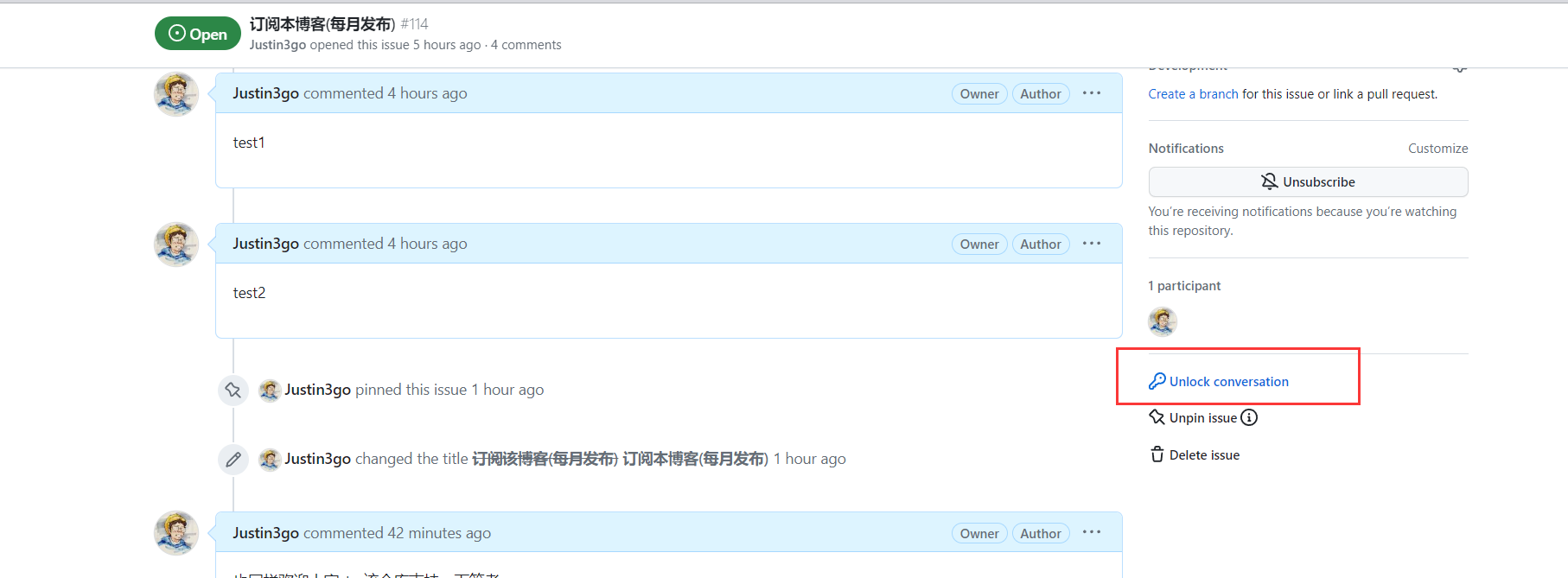
- 我们需要锁定该Issue,避免其他人评论:

- 我们可以pin上该Issue,方便其他人查看仓库时查看
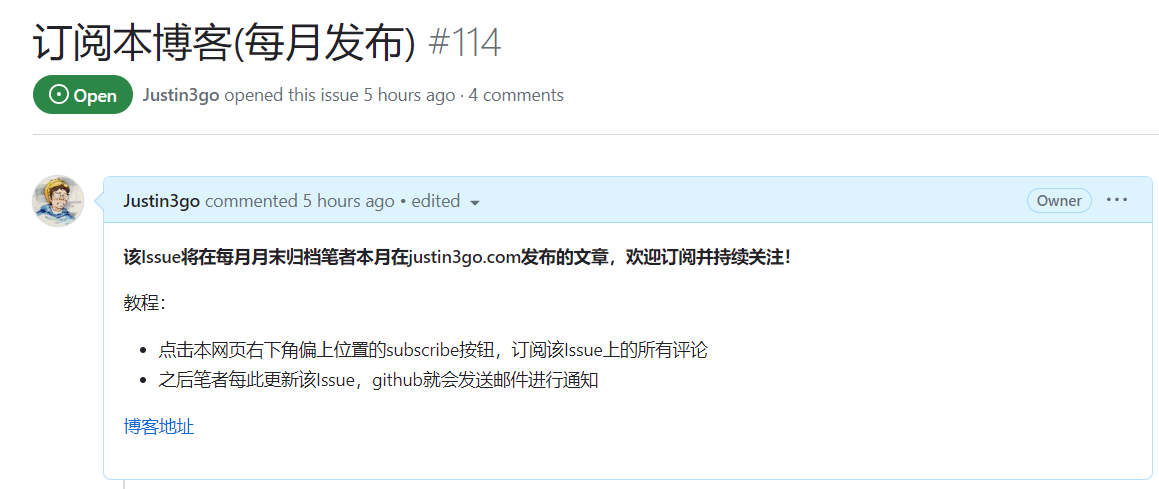
- 我们可以将该Issue的内容稍微修改一下:

缺点
- 依赖github,需要跳转到github
- 无法统计订阅人数
最后
其实最开始是想写个类似Gitalk的组件,但笔者也去看了下github的开放API,好像在这部分没有找到对应的订阅Issue的API,不然其实这里就可以实现不用跳转页面即可订阅的功能了。
笔者较懒,这部分的调研可能并不尽善尽美,所以如果你有其他较好的方式或者想法,欢迎友善评论...
