Vue3 其他
Composition API

引入 setup 钩子的原因是为了让其和 option API 并肩工作,其中的 return 也会暴露在 this 上
它和 beforeCreate 和 create 有什么关系?
答:Setup 将是新的一个调用的钩子,甚至在 beforeCreate 之前,它是在整个生命周期图的最前面,最顶部。
在 setup 中,需要注意的是你是没有权限访问 this,这是故意的,因为大部分的暴露在 this 上的功能你也可以使用组合式 API 函数做到,所以 setuo 内部并没有太多 this 的用例,另外,因为它是在所有事情之前调用的,比如你有的 data 和 components,这些都是在 setup 后处理的
watch 与 watchEffect 函数有什么区别?
watchEffect 直接获取一个函数,它会立即运行它,并且只要有任何变化就重新运行;
watchEffect(()=>{
console.log(state.count)
})watch 的不同在于,你需要先定义一个源,源可以是返回某些内容的函数,然后你有一个回调函数,回调接收一个 count 和 oldCount,这和 Vue2 的 API 完全一样
watch(()=>state.count, (count, oldCount) =>{
})watch 你得更明确地说明什么会触发回调再次运行,有时你可能会在一个回调内依赖另一个属性因为这是在回调内部地访问,它不会真正被跟踪为依赖项
watch(()=>state.count, (count, oldCount) =>{
state.anotherProperty
})你可能正在执行一些复杂的计算,如果计算的结果最终是相同的值,则不会调用第二个参数的回调
然而,在这种情况下<watchEffect 函数中>,没有像中间值之类的给你说这个值是否改变了,所以在这个过程中它访问的任何东西将触发整个 effect 重新运行
watch 的另外一个好处就是你可以得到旧的值
上述 watch 的第一个参数可以直接写响应式值<之所以不写 state.count,因为检测一个数字是没有任何意义的>:

watch 只有其中一个发生变化时才调用,而 watchEffect 不能是懒惰的,因为你必须预先收集依赖关系
但是尤其是在合成 API 中,watchEffect 可以更直接用于很多用例,比如数据获取,假如我们有一个用例在那里你想要获取一些关于组件创建的数据,所以我们应该在创建组件的时候获取它,如果某个 prop 改变了,我们需要根据那个 prop 重新获取数据
这是本来要做的:

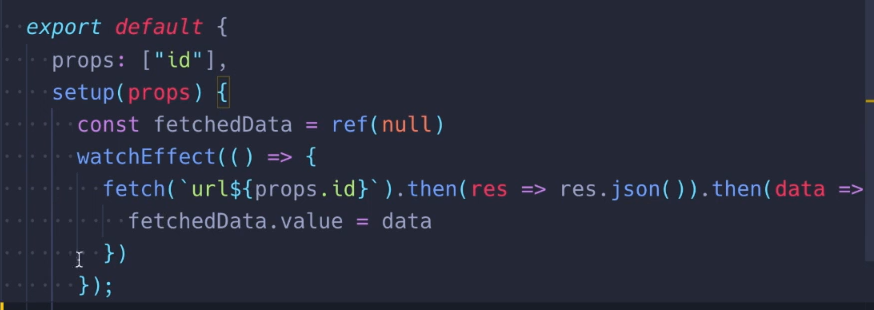
这是使用了 watchEffect 之后的

因为整个操作都依赖于 props.id,每当来的 props 改变时就会导致它重新运行
注:对于 setup 中传入的 props,它是一个响应式对象,会自动为你更新,你不应该修改它,修改它也会得到一个警告。
onMounted
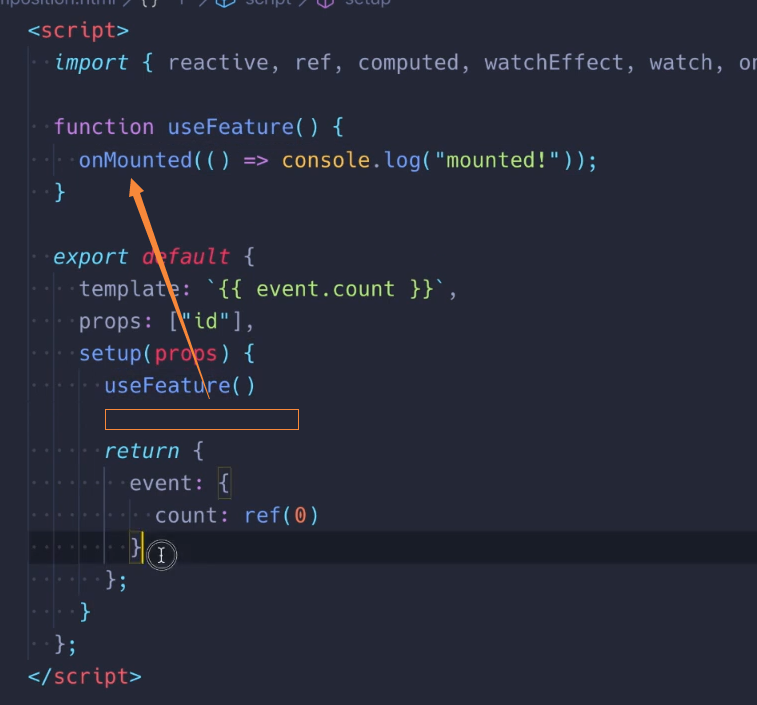
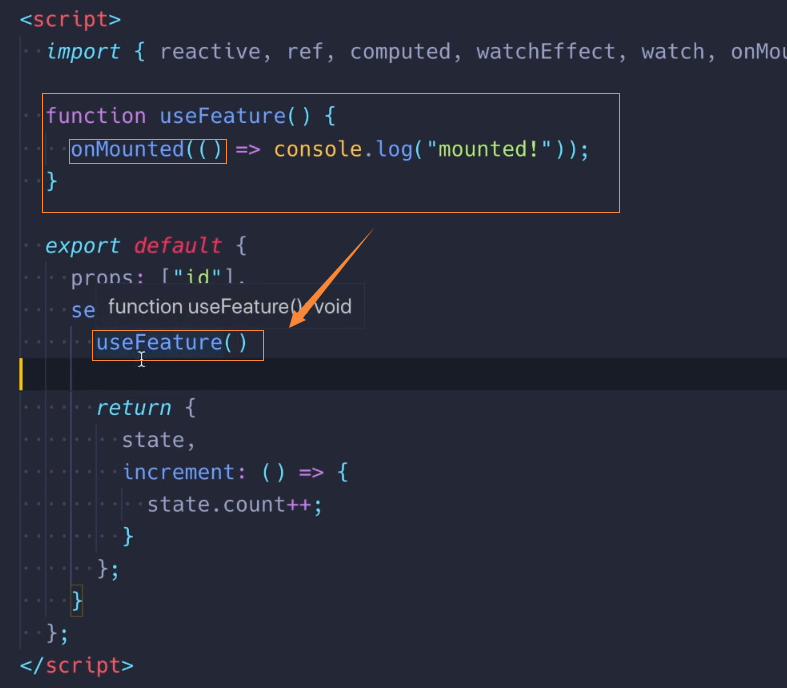
从某种意义上说,我们是在调用 onMounted(),就像一个全局 API,它只是神奇地知道与哪个组件关联,原因是,当你这么做的时候,意味着你可以提取这个到一个外部函数,不需要再传入额外的参数,然后再在内部可以调用它,使得抽象变得非常容易:

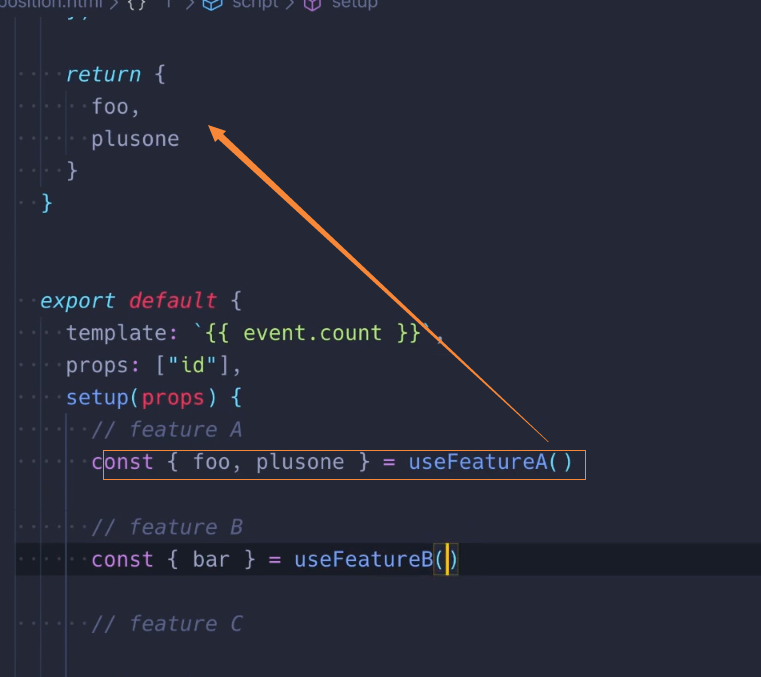
代码组织
引入组合式 API 的其他好处
比如之前的,setup 内部的函数可以提取到外部进行使用