起步
此笔记记录于DISCOVER three.js,大多数为其中的摘要,少数为笔者自己的理解
笛卡尔坐标系(3 维)
可以看看这个链接
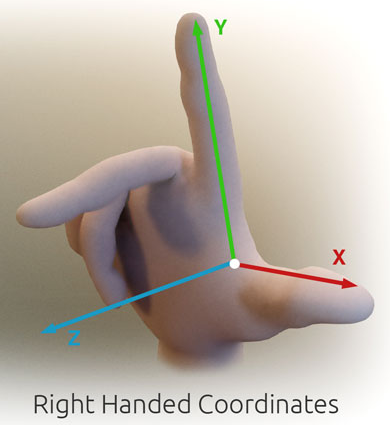
采用右手法则,如下图:

GitHub 上的 three.js
build文件夹是 repo 中最重要的文件夹,因为它包含最重要的 three.js 文件(库的核心 ):
- build/three.module.js
这是运行基本的 three.js 应用程序所需的唯一文件。
文件名中的** .module**告诉我们这是一个 JavaScript 模块。在此文件夹中,如果您想支持无法使用模块的过时浏览器,还可以使用两个旧版本的 three.js 核心:
- build/three.js
- build/three.min.js
examples/文件夹包含许多好东西,包括:
- 所有 官方示例的 源代码,您应该将其作为主要学习资源之一进行学习。
- examples/jsm文件夹中的插件 ,例如相机控件和模型加载器,我们在整本书中都会用到它们。您也应该在这里学习代码,尽管它往往更高级,所以您可能要等到您先了解更多其他基础内容。
- examples/js文件夹中的旧插件 。这些与您在 examples/jsm 中找到的插件集相同,但是,它们将适用于过时的浏览器。就像核心的遗留版本一样,遗留插件将很快被删除,我们将在本书中忽略它们。
- 3D 字体。
- 许多不同格式的 3D 模型。
- 音效。
- 纹理。
- … 还有很多。
你需要学习 three.js 的一切都在那里——除了这本书!更重要的是,该文件夹中的几乎所有内容都包含在 MIT license中,这意味着您可以以任何您喜欢的方式自由使用项目中的任何内容。
安装导入
shell
// 初始化 NPM 项目
npm init
// 一旦初始化了 NPM 项目,就可以安装 three 的 npm 包了
npm install --save three导入类
js
import {
Camera,
Material,
Texture,
} from 'three';导入插件不是很方便,因为一个 NPM 包只能有一个主文件。要导入 OrbitControls,我们需要直接引用包含模块:
js
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';