其他部分
第 5 章 微前端技术实现
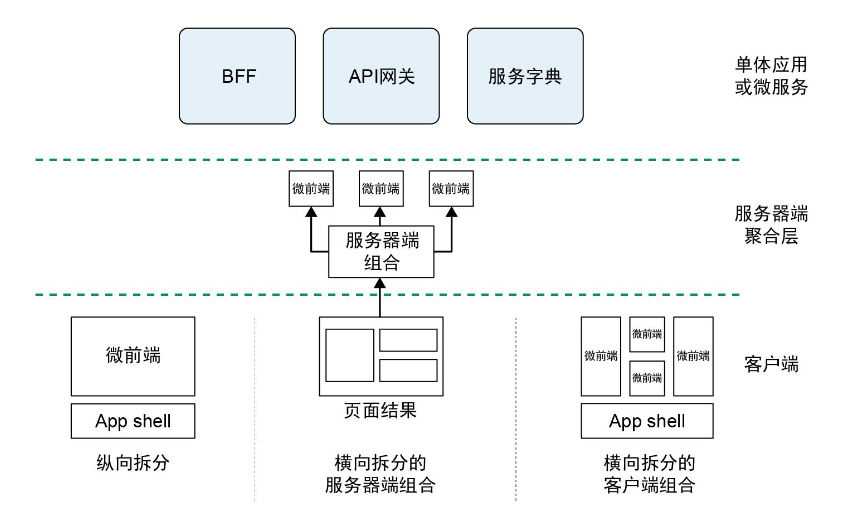
横向拆分与纵向拆分的区别
都是根据业务领域进行拆分,只是纵向拆分更多是一个页面就是一个微前端,同时只激活一个微前端,而横向拆分稍微复杂,一个页面里面可能包含多个微前端。
纵向拆分更适合身份认证和目录这两个业务需求,而横向拆分更适合账户管理子域,满足其服务多个子域的业务需求。
Module Federation 入门
- host:在运行时加载共享库、微前端或组件的容器。
- remote:我们要在本地加载的 JavaScript 代码包。
在本书的案例中,host 代表了 App shell,remote 代表其中的一个微前端。
host 负责在运行时加载一些 JavaScript 捆绑包;remote 代表任何类型的 JavaScript 捆绑包,比如共享库、微前端,甚至是组件
共享可以是双向的,remote 与 host 可以共享部分或整个捆绑包。但是,使用双向共享会很快让架构变得复杂。最好的方法是单向共享,这样 host 就不会与 remote 共享任何内容,调试会更加容易,同时可以降低子域向 host 泄露的风险,从而避免 host 和 remote 之间的设计耦合。
因为 Module Federation 是一个 webpack 插件,所以我们可以使用 webpack 的其他功能进行代码优化
第 6 章 构建和部署微前端
自动化策略的重要性。
微服务增强了业务架构的灵活性和可伸缩性,使业务能够根据基础架构的流量对 API 进行横向扩展,并且不同于单体架构的单一方案,我们可以根据业务的特点选择不同的实现方式。尽管微服务具有上述的强大功能,但这些实现方式需要大量的重复性操作进行构建和部署,从而增加了基础架构管理的复杂度。因此,任何使用微服务的公司都必须在持续集成(continuous integration,CI)或持续部署(continuous deployment,CD)上投入大量的时间和精力。
测试策略
但是,当测试用例不得不覆盖别的团队业务时,就会有一定的难度
横向拆分也有一定的问题,它会引发谁来负责对最终效果进行端到端测试的问题
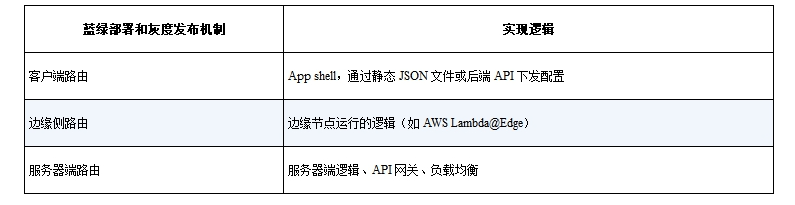
灰度发布
在灰度发布中,我们不会在测试通过后将所有流量切换到新版本。相反,我们会逐步将流量引到新版本。我们监控新版本的实时指标,当错误率增加或用户访问量降低时,我们会相应地减少流量

微前端的数量过多可能会导致瓶颈,因为要匹配所有内容就需要在客户端加载一个很大的配置表。所以,我们为客户端提供了一个针对特定 URL 所需的配置系统,提供的配置包括发布和测试不同的组合逻辑、使用 API 或负载均衡控制流量以便在新老版本之间切换。
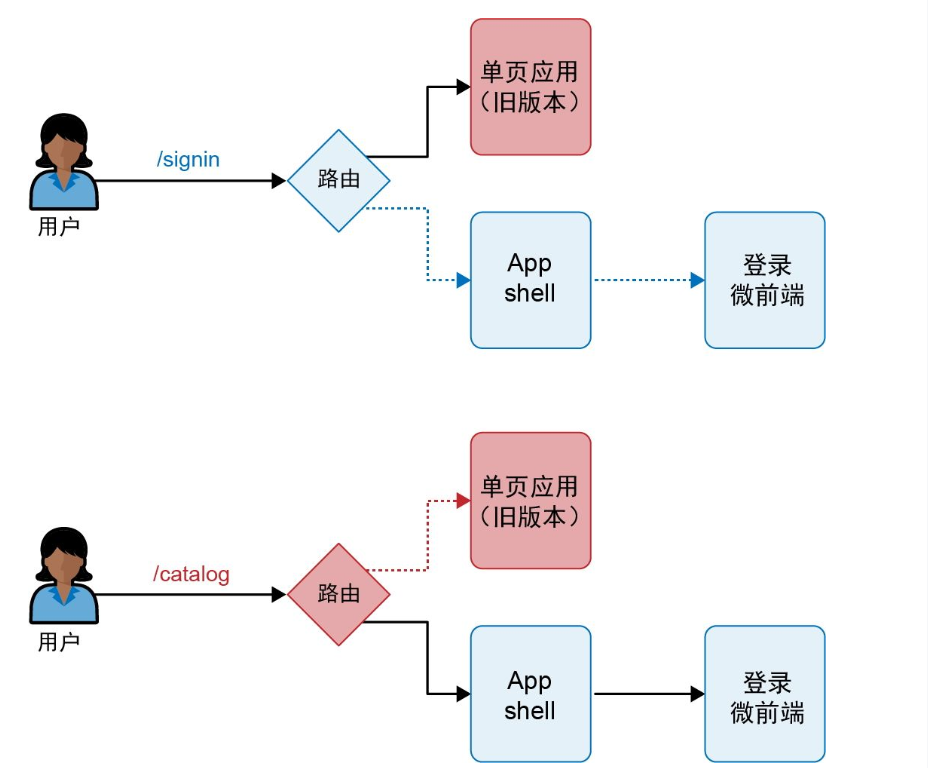
绞杀者模式
绞杀者模式来源于这样一种想法:通过发布应用的部分功能为企业和用户不断提供增量价值,而不是等待全量功能准备就绪再做发布。
当用户请求微前端实现的页面时,路由切换到微前端的方式提供服务。当应用的某个区域尚未准备好时,路由会将用户重定向到之前的平台。

在绞杀者模式中,微前端与原有应用并存,这样不用等到整个应用开发完成,我们就可以为用户和公司创造即时价值
可观察性
过去几年,前端生态中出现了许多监控工具,比如 Sentry、New Relic 或 LogRocket,这些工具允许我们在遇到问题时记录用户行为。
第 7 章 案例分析:微前端自动化流水线
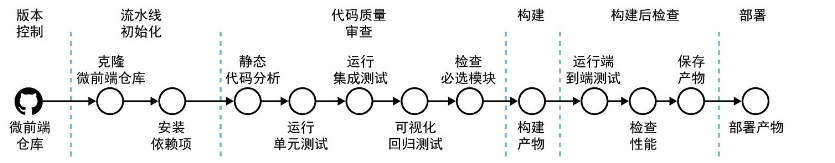
项目中的自动化策略由 6 个关键部分组成:
- 版本控制;
- 流水线初始化;
- 代码质量审查;
- 构建;
- 构建后检查;
- 部署。

第 8 章 微前端的后端模式
 服务字典:
服务字典:
服务字典是一个供客户端调用的服务列表,它主要是在单体应用或模块化单体应用中开发 API 层时使用。服务字典避免了在持续集成过程中创建并注入共享库、环境变量或配置,也避免了在前端代码库中硬编码所有服务接入点的地址。